Sitemap adalah salah satu alat bantu untuk para webmaster yang mempermudah dalam pengenalan peta situs di dalam website. Dengan begitu, mesin google dengan mudah menjelajah dan meraih halaman-halaman yang ada di dalamnya.
Sitemap atau daftar isi blog dirasa sangat penting untuk memberikan ruang informasi kepada pengunjung agar mengetahui seluruh isi artikel pada blog. Kali ini saya akan memberikan tutorial cara membuat sitemap keren otomatis dan fast loading di blogger. Sebenarnya sitemap default dari blogger sudah tersedia, namun terlihat biasa dan tidak menarik, maka dari itu kita akan membuat sitemap yang lebih keren dari sitemap default blogger.
Yang paling menarik dari sitemap seo ini adalah menampilkan sitemap otomatis sesuai dengan label, jadi menampilkan judul postingan sesuai dengan label yang ada. postingan terbaru akan secara otomatis masuk dalam daftar, jadi anda tidak perlu ribet memasukkan satu persatu. Memasang sitemap di blog juga tidak membutuhkan skill untuk menguasai html, karena anda tinggal copas dan memasangnya pada halaman statis.
Berikut kode/script sitemap keren responsive
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="http://yourjavascript.com/19011761625/scriptsitemapbaru.js" type="text/javascript"></script>
<script src="http://www.langitwebku.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Keterangan : Silahkan kalian ganti www.langitwebku.com dengan alamat website kalian
Berikut Tutorial Pasang Sitemap di Blogspot
Pertama, Silahkan login akun blogger anda, kemudian pilih “Laman” lalu klik tombol “Laman Baru” lihat gambar berikut:

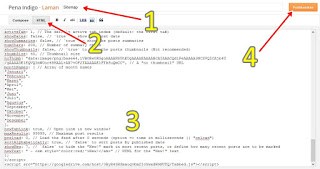
Kedua, Isi judul laman dengan “Sitemap” atau “Daftar Isi“, Pilih Mode “HTML”
Selesai dan lihat hasilnya.
Keterangan:
Jangan klik mode Compose setelah memasang kode HTML diatas, Karena bisa saja sitemap tersebut tidak muncul dan terlihat halaman kosong.